How to Find and Replace in Chrome (with Javascript)
January 19, 2024
How to use
Copy the script below
Open the Chrome Console
Cmd + Alt + JPaste in the script
Edit your values for
oldWordandnewWordto target the text you want to find and replace
Press
EnterSuccess!
A little context
Years ago, my company acquired a company that did a lot of the same stuff we did. We had an Events product, and so did they. When we acquired the company, our teams were too busy with other priorities to consolidate the two duplicate Events products into a single, unified product.
So we ended up with two products called Events that shared a ton of the same features.
We knew eventually it would be time to fix this issue once and for all, and the time had come.
Our grand solution? We'd rename one product to Services, since it was built for managing church services. We'd leave the other event product called Events, and use it to offer solutions to more common event planning problems. Ship it baby!
Getting started
Armed with this brief, there I was, trying to think of the best way to swap out every instance of the word Events on our website, and how to capture the proposed change for our team.
I wanted to do it fast, so I thought I'd use screenshots. I didn't have pre-built Sketch files handy to mock up the change, so I was short on quick solutions. I wanted to do something new and creative, instead of the mind-numbing work of rebuilding dozens of pages in Sketch.
The first hurdle to overcome was how to capture the rebrand in dozens of application states. I could've used the inspector Cmd + Shift + C to inspect every element on each page and edit the markup. But if I accidentally reloaded the page, I'd lose my progress. And if I'm being honest, I didn't want to do that repetitive task dozens of times. It sounded lame, and like there was a better way out there.
Also, because I'm a smooth-brained designer, I didn't have an idea of how to do this with code. But with a little AI assistance (ok, I just asked ChatGPT something), I was able to teach myself how to do it.
And now I'm here to teach you how to use ChatGPT the same way! Huzzah!
Summary of our problems:
I needed screenshots from dozens of pages and app states with updated copy
Events➡️ServicesI didn't have a Sketch file built for this page, and I didn't want to mindlessly rebuild it for an hour
There were way too many instances to change by hand using the inspector. This was a fragile process where I could easily lose my work, and I wasn't trying to click that much!
Seeing these problems all laid out I thought (like my friend Dann always says), "that's a great job for a computer."
I started Googling how to write a little code snippet.
My AI tutor
I didn't know what I was trying to do with code. Like, at all. But I did know what problem I was trying to solve. Looking back with hindsight, this whole probem is a great scenario for using ChatGPT, but I started off with my old habits of Googling:
How to swap out text on a page
How to find and replace in Chrome
How to mass change text without clicking through inspector
After a few minutes of Googling and combing through StackOverflow, I learned that there's a function called innerHTML.replace() that can swap out HTML for new HTML. I felt like I was making progress! It sounded like exactly what I was looking for.
I could've continued Googling and using trial and error to guess the syntax of this function.
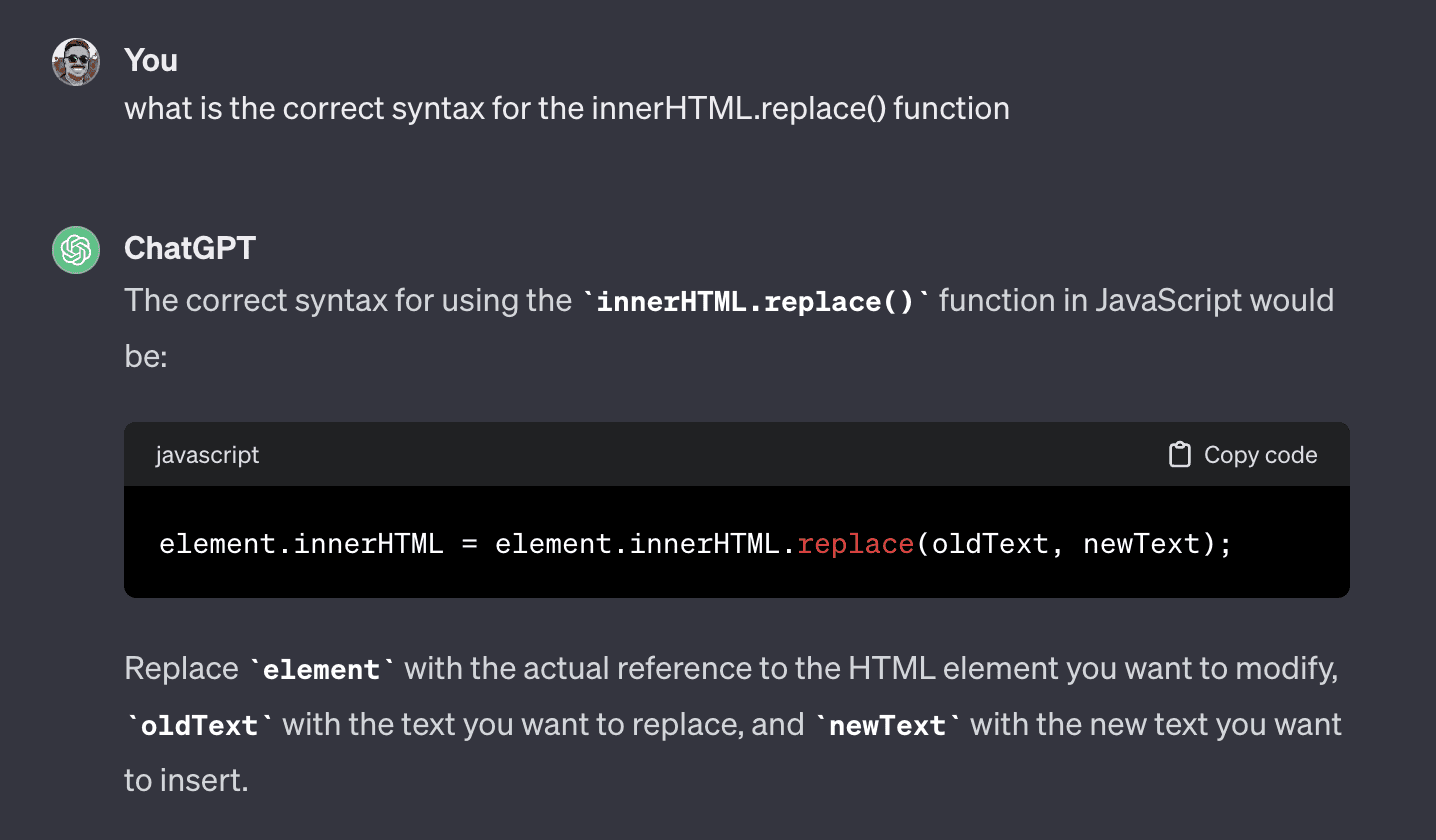
Instead, I tried something new and asked ChatGPT to explain it to me:

I didn't know what question to ask, or how to phrase it. But ChatGPT's answers helped steer me towards asking the right question.
After ChatGPT gave me a lead, I did some more Googling. I discovered the innerHTML.replace function, looked through a few StackOverflow threads for a sanity check, and hacked together a script.
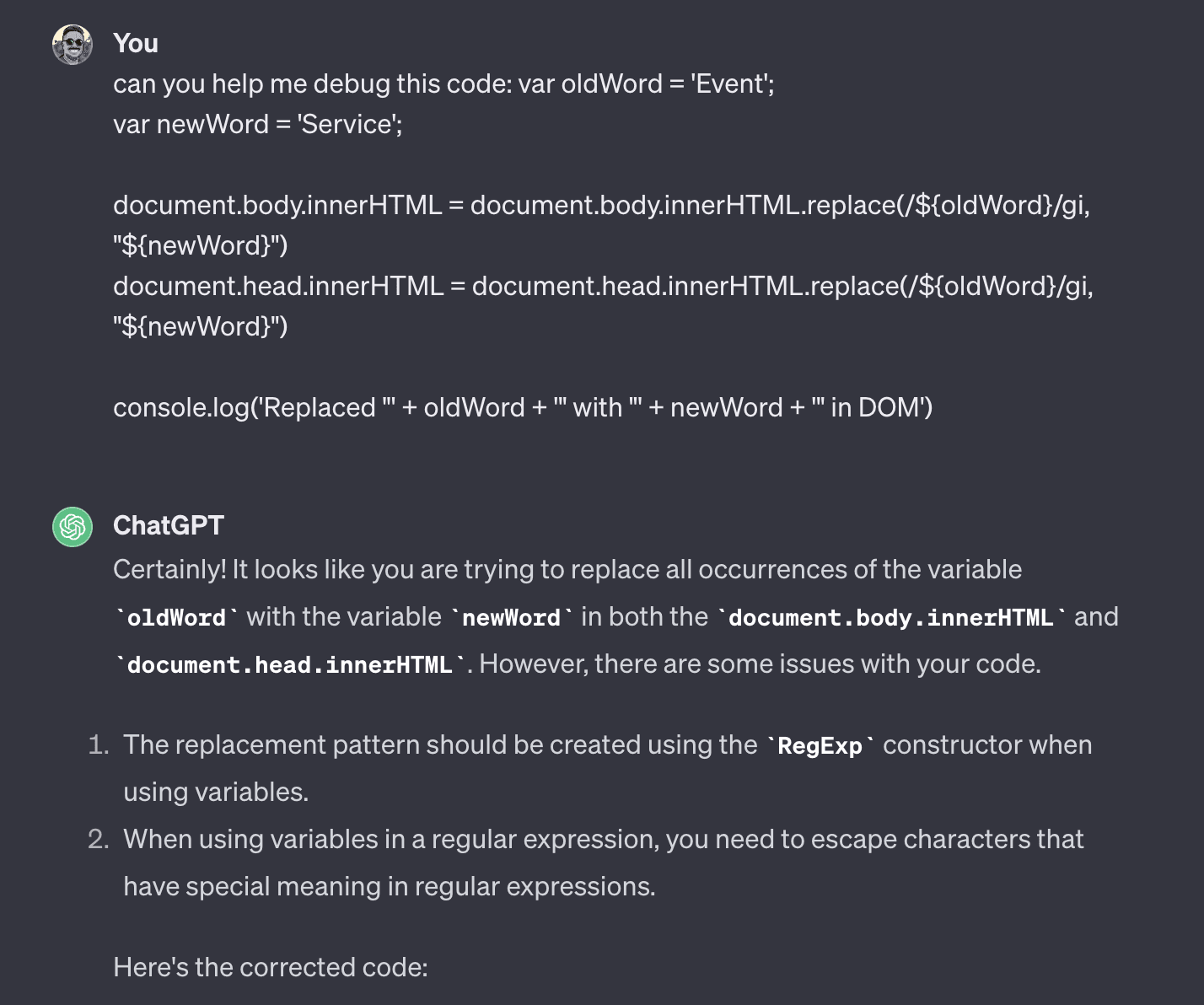
Here's what I came up with:
I expected this script to work, but it didn't. Doh. Now I was stuck again. I was asking myself:
What are tagged template literals?
How does
${}work in this case?What the heck is this
regexsyntax?Do I pass this function strings, or variables?
Do I need to use
"or'or"${}"when passing my args?
I came back to the problem statement:
I need to replace everywhere that says Event in the HTML with the term Service.
But my script wasn't working, and I couldn't figure out why. I started to question my ability to write this code.
I got up and took a break. Got some water, paced around my living room.
I wasn't familiar with the syntax of the code I was trying to write, how regular expressions work, or how to get the oldWorld variable right when calling innerHTML.replace().
I've used regex in the past but I still wouldn't say I understand it. In the past I'd just copied and pasted regex code and carried on with my day.
I was feeling stuck.
So I gave up and asked ChatGPT the dumbest, laziest thing I could think of:

Holy crap, it worked! I was beaming. I punched the air.
I added comments to the script it produced, which worked really well:
What I learned
I saved myself probably 2 hours of troubleshooting by asking ChatGPT to help me out. Most of what I needed was a bit of humility to ask for help.
As someone that loves to learn and solve problems, not being able to figure this out with my existing toolset (Google and some patience) made me feel like I'd failed.
But that's not true—I had learned things:
Having the humility to ask the dumb question
Store a regular expression within a variable and then pass that somewhere new using the
RegExp()function.You can pass regular expressions as arguments
Here's what helped me connect the dots about regex from ChatGPT:
I tested this script and it worked! I was giddy. I had a big dumb smile from ear to ear.
Speeding up my usage with Alfred
I started my workflow by pressing Cmd + Option + J , opening the console, and then pasting in this script. But oh no, that was too slow! I was an AI god now, levitating above needless repetition.
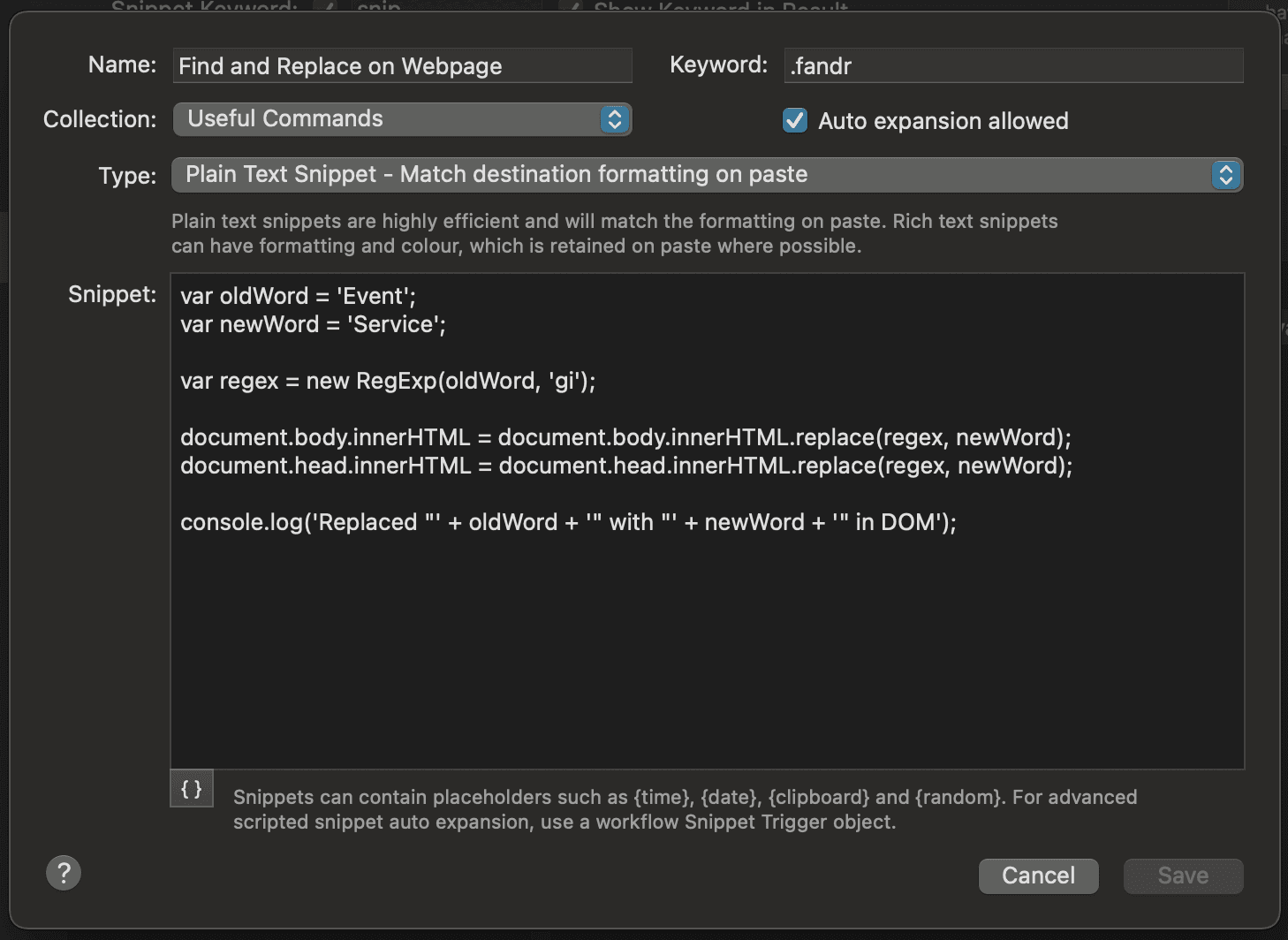
So I added this script to my Alfred snippets with a handy little expanding shortcut, so I could type less and add my whole script to the console over and over:
.fandr
This means anywhere I type in .fandr in any field, it will be auto-expanded to my little snippet.

Alfred 5 is a great tool to unlock repetitive workflows like this with whatever expanding snippets you need. I posted this snippet to my Github if it's helpful for you.
My takeaway? Sometimes all you need is the humility to ask the dumb question. Have a great day!